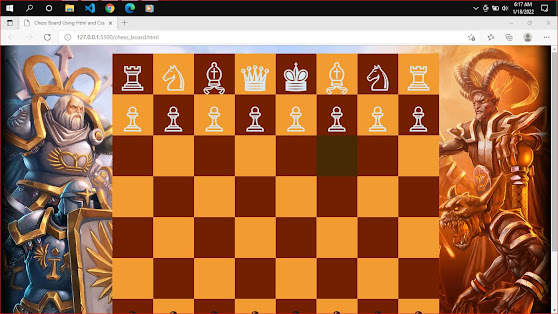
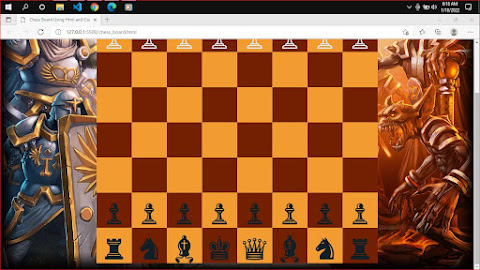
Chess Board using Html and Css
Code Here
<!DOCTYPE html>
<html>
<head>
<title>Chess Board Using Html and Css</title>
</head>
<style>
html {
background-image: url('http://sakk-klub.hu/wp-content/uploads/2015/12/BvsC_Wallpaper01.jpg');
background-size: cover;
border-radius: 10px;
}
body {
background-color: rgb(250, 12, 12);
height: 800px;
width: 800px;
margin: 20px auto;
}
.row {
width: 100%;
height: 100px;
float: left;
background: #732002;
}
.box {
height: 100px;
width: 100px;
float: left;
font-size: 85px;
text-align: center;
color: #112026;
}
.box:hover {
background: #462905;
}
.black {
background: #F29B30;
}
.w {
color: #D8E8F2;
}
</style>
<body>
<div class="row">
<div class="box w">♖</div>
<div class="box black w"> ♘</div>
<div class="box w"> ♗</div>
<div class="box black w"> ♛</div>
<div class="box w">♚</div>
<div class="box black w">♗</div>
<div class="box w">♘</div>
<div class="box black w">♖</div>
</div>
<div class="row">
<div class="box black w"> ♙</div>
<div class="box w"> ♙</div>
<div class="box black w"> ♙</div>
<div class="box w"> ♙</div>
<div class="box black w"> ♙</div>
<div class="box w"> ♙</div>
<div class="box black w"> ♙</div>
<div class="box w"> ♙</div>
</div>
<div class="row">
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
<div class="box black"></div>
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
<div class="box black"></div>
</div>
<div class="row">
<div class="box black"></div>
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
<div class="box black"></div>
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
</div>
<div class="row">
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
<div class="box black"></div>
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
<div class="box black"></div>
</div>
<div class="row">
<div class="box black"></div>
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
<div class="box black"></div>
<div class="box"></div>
<div class="box black"></div>
<div class="box "></div>
</div class="bb">
<div>
<div class="row">
<div class="box">♟</div>
<div class="box black"> ♟</div>
<div class="box "> ♟</div>
<div class="box black"> ♟</div>
<div class="box"> ♟</div>
<div class="box black"> ♟</div>
<div class="box "> ♟</div>
<div class="box black"> ♟</div>
</div>
<div class="row">
<div class="box black"> ♜</div>
<div class="box"> ♞</div>
<div class="box black"> ♝</div>
<div class="box "> ♚</div>
<div class="box black"> ♛</div>
<div class="box"> ♝</div>
<div class="box black"> ♞</div>
<div class="box ">♜</div>
</div>
</div>
</body>
</html>


Comments
Post a Comment